Online code editors that gets the job done!
CodeSandbox
CodeSandbox: Online Code Editor and IDE for Rapid Web Development
No setup Superfast Multiplayer Updates live Shared A sandbox needs no setup - use a template to kickstart new projects, or start from a GitHub repo and begin coding in seconds. Accelerating developers and product teams. A link is all you need to hop into a sandbox and keep development work flowing.

Replit
The collaborative browser based IDE
Replit is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages.
 https://replit.com/
https://replit.com/
JSFiddle
JSFiddle
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 https://jsfiddle.net/
https://jsfiddle.net/
Codepen
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.

CodeAnyWhere
Cloud IDE · Online Code Editor · Codeanywhere
Save time by deploying a development environment in seconds. Collaborate, code, learn, build, and run your projects directly from your browser.
 https://codeanywhere.com/
https://codeanywhere.com/
Gitpod
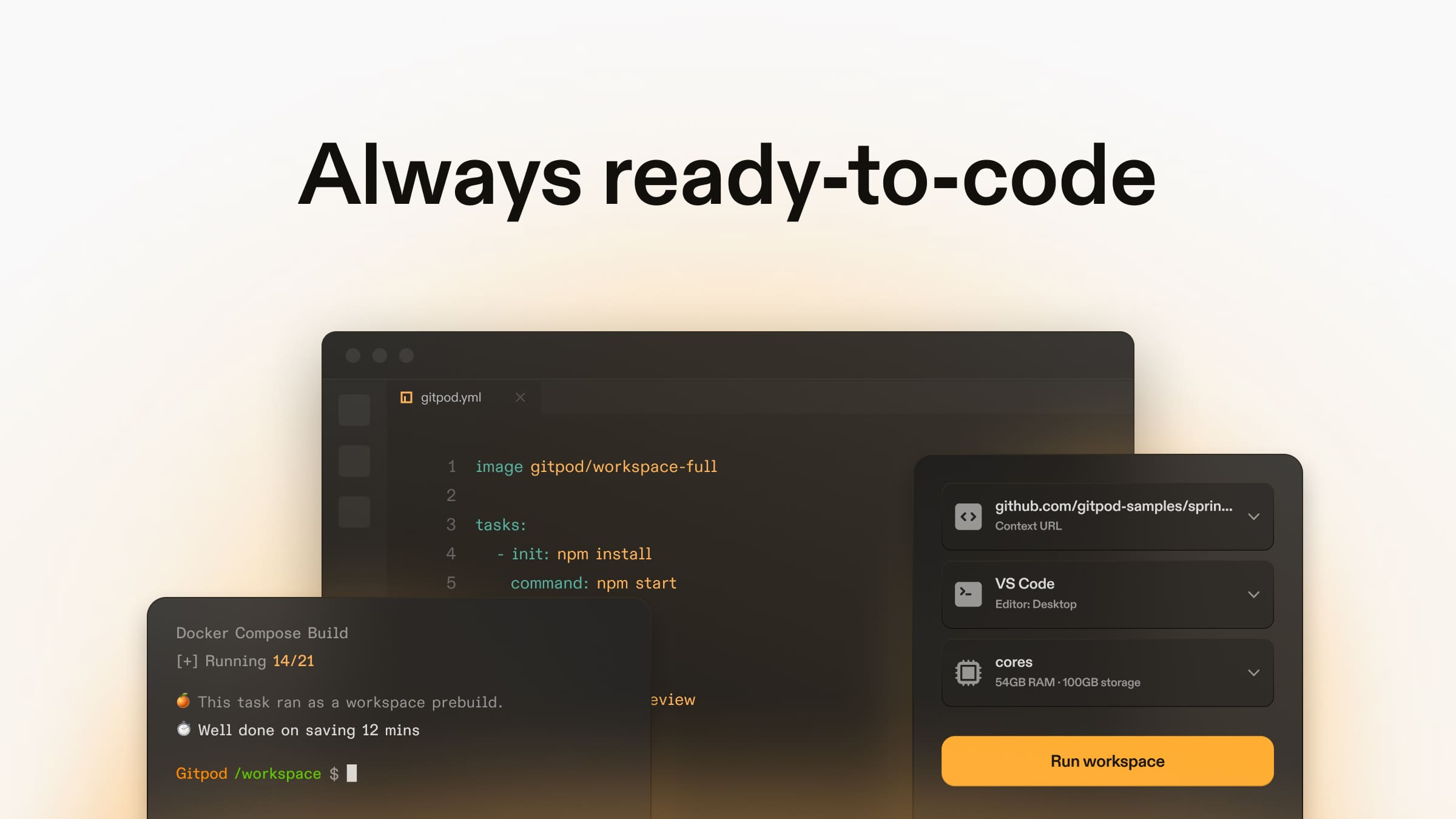
Gitpod: Always ready to code.
Spin up fresh, automated dev environments for each task, in the cloud, in seconds. Open a workspace. Start from any Git context. Select project, check dependencies, checkout branch, view readme.txt, install tools, run build, run test, check dependencies, checkout branch, view readme.txt, install tools, run build, run test, start coding.
 https://www.gitpod.io/
https://www.gitpod.io/
Stackblitz
https://stackblitz.com/
VSCode.dev
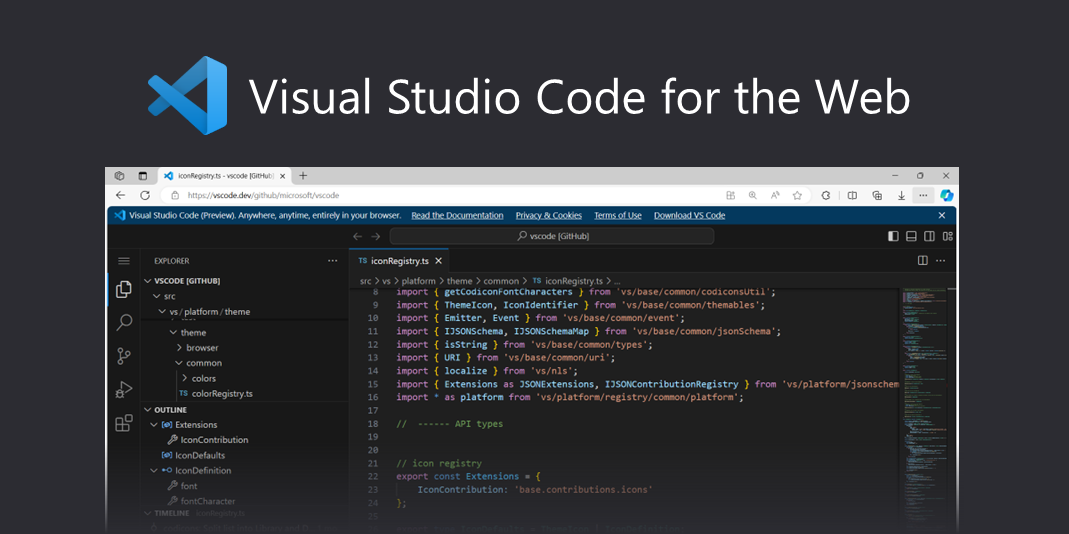
Visual Studio Code for the Web
Build with Visual Studio Code, anywhere, anytime, entirely in your browser.
https://vscode.dev/

JSBin
JS Bin
A live pastebin for HTML, CSS & JavaScript and a range of processors, including SCSS, CoffeeScript, Jade and more...
 https://jsbin.com/
https://jsbin.com/
Codeshare
https://codeshare.io/
Playcode
PLAYCODE - Javascript Playground
Super sleek javascript playground with instant live preview and console. Start code within seconds. No "npm run start" or anything.
 https://playcode.io/
https://playcode.io/
W3School Tryit
Code Editor
With W3Schools online code editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window.
